哀悼日-全站变灰的实现
前言
作为一个关心家国大事的青年,在国家有难时因争相出手付出举手之劳,虽然现在时和平年代,但是也会经历 918公祭日、哀悼日等。
每到这些日子,警报响彻神州, 江水呜咽,山川悲鸣; 大江南北,长城内外,国家以最高的祭奠向英雄哀悼,人民以最深的怀念为英雄送行。
除了现场祭奠,线上我们也想表达自己对那些烈士、英雄和逝世同胞的深切哀悼,那么可以通过全站变灰的方式,遮去往日绚烂的色彩,跳脱的动效为他们沉寂。
下面将介绍如何让全站变灰。
青铜操作
作为 铂金CV工程师
{% note green, 先来一顿 青铜段 操作: %}
- 用最广告的引擎搜索:
全站变灰 - 点进广告最多的论坛, 将关键代码进行数据读取:
Ctrl + C - 来到自己的站点启动全站检测:
F12 - 找到html标签, 在style面板中进行数据写入:
Ctrl + V
完美~

白银操作
{% note gray, 接下来就要进行 白银段 操作了: %}
这里我用的是Volantis这个主题, 你要找到你自己主题里生成 <head></head>标签的那个文件.
- 进入网站根目录, 找到 themes\volantis\layout_partial\head.ejs
- 在
<head></head>标签内添加 {% codeblock themes\volantis\layout_partial\head.ejs lang:css %}
{% endcodeblock %}
- 保存,推送:
hexo g -d
做到这里其实就够了. 但是你也可以进阶一下
黄金操作
{% note yellow, 再来顿 黄金段 操作: %}
- 在刚刚添加
<style>...</style>标签外面再套上一句ejs的判断语句 {% codeblock themes\volantis\layout_partial\head.ejs lang:css mark:1,12 %} <% if (theme.style.mourn) { %>
<% } %> {% endcodeblock %}
- 在你的主题目录的配置文件
themes\volantis\_config.yml中, - 添加
mourn: true{% codeblock themes\volantis_config.yml lang:yaml mark:3 %} style: … mourn: true # 哀悼: 全站变灰 {% endcodeblock %} - 保存,推送:
hexo g -d
这样当你要关掉的时候就不用再跑去head.ejs中删除了, 直接在主题配置文件中把mourn: false 就行了.
{% span green, 开启 -> mourn: true %}
{% span red, 关闭 -> mourn: false %}
也可以把mourn放到最外层, 只要让 mourn字段 前面没有空格就行, 相应的 <% if (theme.style.mourn) { %> 要改成 <% if (theme.mourn) { %>
这是yaml的语法, 不懂的出门左转
铂金操作
{% note cyan, 最后是 铂金段 操作 %}
推送毕竟需要时间, 如果我们想要实现准时准点时间一到自动全站变灰,那就要升级下操作了. 只需要把刚刚的代码修改一下.
{% codeblock themes\volantis\layout_partial\head.ejs lang:css mark:1,2,3,4,5,6,7 %} <% if (theme.style.mourn.switch){ %> <% var startTime = Date.parse(theme.style.mourn.startTime.replace(/-/g, “/”)); %> <% var endTime = Date.parse(theme.style.mourn.endTime.replace(/-/g, “/”)); %> <% var currentTime = Date.now(); %> <% } %> <% if (currentTime > startTime && currentTime < endTime) { %><% } %> {% endcodeblock %}
然后配置中改成: {% codeblock themes\volantis_config.yml lang:yaml mark:4,5,6 %} style: … mourn: # 哀悼: 全站变灰 switch: true startTime: ‘2020-4-4 0:0:0’ endTime: ‘2020/4/5 0:0:0’ {% endcodeblock %} 这样只需要填写好开启关闭的时间, 然后打开开关{% span green, switch: true %}即可
{% noteblock guide red %}
- 日期用-或者/分隔都可以, 因为ejs中有做格式化
- 时间一定要用(英文)冒号:分隔
- 日期和时间之间要有空格隔开
- 个位数不要添加前缀, 比如凌晨三点要写 3:0:0, 不要写成
03:00:00{% endnoteblock %}
心得
之前配置主题的时候小心翼翼, 生怕一不小心弄错了就头大. 折腾了一段时间积攒了一些经验
{% noteblock guide blue%}
{% p subtitle, 一. 边预览边修改 %}
- 可以使用命令{% span blue, hexo s %} 开启本地预览, 在浏览器输入{% span cyan, localhost:4000 %}开启本地预览
- 开启后cmd窗口放在一旁, 在编辑器中做修改, hexo server 一直监听着变化, 每次保存都会自动编译
- 只需要在浏览器里刷新一下就可以看到结果. 有什么编译错误cmd窗口里也会实时的显示出来.
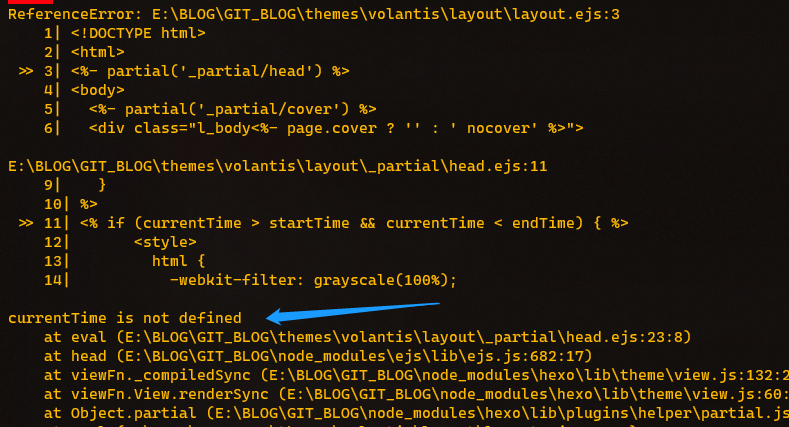
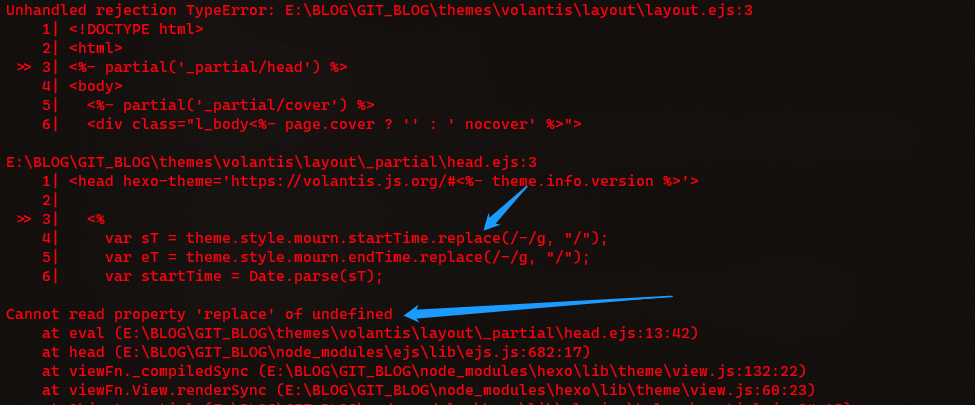
{% p subtitle, 二. 学会看报错信息 %}


常见的报错信息就那么几个单词, 不懂的翻译一下, 知道错在哪里, 然后思考为什么会错误, 一步步修改, 慢慢的一点点积累就会成长.
{% p subtitle, 三. YAML是个好东西 %} 掌握了yaml语法以后, 就可以自由的添加自己想要的配置. 就上面的修改全站变灰为例, 说白了就是找到自己想要的效果的代码, 然后在ejs里做判断, ejs和yaml配合, 就可以作出自己想要的效果了.
{% endnoteblock %}